高速、低コスト、シンプルなブログを作成できるAstroとFront Matter CMSの魅力
目次
はじめに
高速&低コストでシンプルなブログを作成できる!Astro × Front Matter CMSの魅力とは?
JavaScript最小限で爆速でSEOに強い静的サイトを作れる「Astro」とVS Code上で直感的に記事管理できる「Front Matter CMS」を組み合わせて個人ブログを作成しました。 この2つの特徴やメリット、使って感じたポイントを紹介します!
AstroとFront Matter CMSの導入方法については別で記事作ろうと思っているため、この記事では話しません。
まず、このブログは高速・軽量な静的サイトジェネレーター(SSG)であるAstroと、VS Codeでコンテンツ管理を効率化するFront Matter CMSを組み合わせて構築しました。
また、デプロイにはCloudflare pagesを利用しました。
Astroとは: ゼロビルドJSの高速な静的サイト生成
Astroの特徴
Astroの特徴は、JavaScriptを極力減らしながら随所にReactやVue等採用でき、マークダウンコンテンツを容易に扱えるのが特徴の静的サイトジェネレーター(SSG)のウェブフレームワークとなっています。
詳細はAstroの公式ドキュメント「Astroを選ぶ理由🔗」から引用します。
- アイランド: コンテンツ駆動のウェブサイトに最適化されたコンポーネントベースのウェブアーキテクチャです。
- 自由なUI: React、Preact、Svelte、Vue、Solid、Lit、HTMX、ウェブコンポーネントなどをサポートしています。
- サーバーファースト (EN): 重いレンダリング処理をサイト訪問者のデバイスから取り除きます。
- デフォルトでゼロJS: サイトの読み込みを遅くするクライアントサイドのJavaScriptを減らします。
- コンテンツコレクション: Markdownコンテンツを整理、検証し、TypeScriptの型安全性を提供します。
- カスタマイズ可能: TailwindやMDXなど、100以上のインテグレーションから選択できます。
Astroでは、主に.astroという拡張子のファイル(Astroコンポーネント)を使ってUIを構築します。
Astroコンポーネントは、---で囲まれたフロントマター部分にJSコードを書くこと可能です。
それ以降の部分には、HTMLとJSの式を書くことができ、これがコンポーネントの出力するHTMLになります。
以下のコードはAstroコンポーネントの記述例です。ReactやVueなどのコンポーネントベースのフレームワークに慣れている方には、比較的理解しやすい構造かと思います。
---
// コンポーネントスクリプト (JavaScript)
import SomeAstroComponent from '../components/SomeAstroComponent.astro';
import SomeReactComponent from '../components/SomeReactComponent.tsx';
import SomeVueComponent from '../components/SomeVueComponent.vue';
type Props = { title: string };
const { title } = Astro.props;
const someArray = [/* ... */];
---
<!-- コンポーネントテンプレート (HTML + JS Expressions) -->
<div>
<h1>{{ title }}</h1>
<SomeAstroComponent />
<SomeReactComponent />
<SomeVueComponent />
<ul>
{someArray.map((data) => <li>{data}</li> )}
</ul>
</div>他の静的サイトジェネレーターとの比較
ざっくりですが、他の静的サイトジェネレーターと比較しました。
| フレームワーク | Astro | Next.js | Gatsby | Hugo | Jekyll |
|---|---|---|---|---|---|
| JS | 最低限 | 高 | 高 | なし | なし |
| UIフレームワーク | React, Vue, Svelte, Solidなど | Reactのみ | Reactのみ | Goテンプレート | Liquid |
| レンダリング | 静的サイト(SSG) | SSR / SSG | SSG | SSG | SSG |
| ビルド速度 | 速い | 普通 | 遅い | 超高速 | 高速 |
| 主な用途 | ブログ, ドキュメント, LP | Webアプリ, SSRサイト | ブログ, マーケティングサイト | ブログ, ドキュメント | ブログ |
Astro vs Next.js
- Next.jsはReactベースでサーバーサイドレンダリング(SSR)に強い → 動的なWebアプリ向け
- AstroはデフォルトでJavaScriptを使用せず、Markdownをサポートしている → ブログやLP(ランディングページ)に最適
Astro vs Gatsby
- GatsbyはReactベースで、デフォルトでJavaScriptを多用 → Astroの方がビルド時間が高速
- GatsbyはGraphQLを多用するが、AstroはMarkdownと簡単なAPI連携で記事管理が可能 → Astroの方がコンテンツ管理が容易
Astro vs Hugo / Jekyll
Hugo / Jekyllをまだ試せていないため、調査した範囲での比較になります。
- HugoやJekyllは完全な静的サイト → 高速だがコンポーネント化や動的要素の追加が難しい
- AstroはReactやVueのコンポーネントを活用可能 → カスタマイズ性が高い
- HugoやJekyllはGoやRubyベース → AstroはJavaScript開発者にとって扱いやすい
使って感じたポイント
当初は、SSG(静的サイト生成)やSSR(サーバーサイドレンダリング)に柔軟に対応できるNext.jsを使ってブログを作ろうと考えていました。しかし、Markdownを変換する際の手間が想像以上に多く、「ここにあまり時間をかけたくない」と感じたため、他のライブラリを探し始めたところ、Astroに出会いました。
また、仕事でGraphQLを扱った経験があり、GatsbyがデータアクセスにGraphQLを使用することを知って、以前にチュートリアルも試したことがあります。GraphQLとReactの記述は学習コストが比較的低く好印象でしたが、「Markdownを扱うためにわざわざGraphQLを使うのは、さすがにやりすぎでは?」と感じたため、Gatsbyは選択肢から外れました。
Front Matter CMSとは: VS Codeでの直感的なコンテンツ管理
Front Matter CMS🔗は、静的サイトジェネレーター(Astro, Hugo, Jekyll, Next.jsなど)で作成されたサイトのコンテンツ管理を効率化するためのVisual Studio Code拡張機能です。
Headless CMSの一種と考えることもできますが、外部サービスやデータベースに依存せず、ローカルのファイル(主にMarkdown)を直接管理する点が特徴です。
記事やメディアデータ、タグなどを管理できるダッシュボードを備え、SEOチェック機能やカスタマイズ機能も充実しています。
また、Front Matter AIというFront Matter CMSに関する使い方を手助けしているAIが備わっており、使い方を気軽に聞くことができるのも魅力の1つです。
せっかくなので、Front Matter AIにFront Matter CMSのことを聞いてみました。
回答
Front Matter CMSは、Visual Studio Code内で動作する拡張機能で、開発者やコンテンツクリエイター向けに設計されています。
このツールを使用することで、サーバーやウェブサイト、APIを扱うことなく、静的サイトのコンテンツを直接管理できます。
以下に、Front Matter CMSの主な特徴と利点を紹介します。主な特徴
- ページダッシュボード: コンテンツを簡単に検索、フィルタリング、入力できる機能を提供します。
- サイトプレビュー: 公開前にコンテンツがどのように表示されるかを確認できます。
- SEOチェック: 検索エンジン向けにコンテンツを最適化するためのチェック機能があります。
- カスタムアクション/スクリプトのサポート: 独自のスクリプトをアップロードして、コンテンツ管理を次のレベルに引き上げることができます。
利点
- スピード: ローカルマシン上で動作するため、サーバーやウェブサイト、APIを介さずに高速に動作します。
- Visual Studio Code内での使用: 好きなツールであるVisual Studio Code内で作業を完結できます。
- カスタマイズ可能: ほとんどの機能が設定でカスタマイズ可能で、ニーズに合わせて調整できます。
- 拡張性: 各ウェブサイトが異なることを認識し、カスタムスクリプトをアップロードすることで、コンテンツ管理を強化できます。
Front Matter CMSは、WordPressからHugo(静的サイトジェネレーター)への移行をきっかけに開発され、現在ではVisual Studio Code内で動作するヘッドレスCMSとして進化しています。静的サイトジェネレーターやフレームワーク(Astro、Hugo、Jekyll、Hexo、NextJs、Gatsbyなど)をサポートしており、コンテンツ管理を効率化するための強力なツールです。参考
- https://frontmatter.codes/docs/contributing🔗
- https://frontmatter.codes/docs/🔗
- https://frontmatter.codes/docs/settings🔗
- https://frontmatter.codes/docs/sponsor-features🔗
回答が正しくない場合もあります。内容がおかしいと思われる場合には、公式ドキュメントを確認してください。
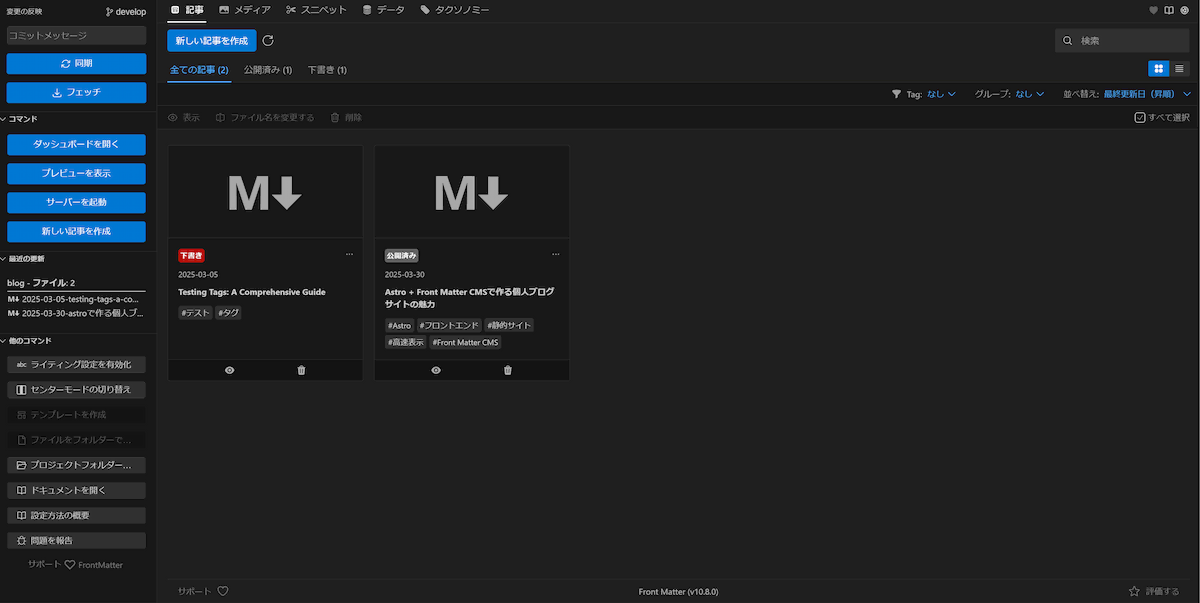
ページダッシュボード:コンテンツの一元管理
こちらがFront Matter CMSのメイン画面となるページダッシュボードです。記事の一覧表示、フィルタリング、検索、新規作成などがここから行えます。メディア(画像など)やタグの管理も可能です。

図1: Front Matter CMSのページダッシュボード。記事一覧、メディアライブラリ、タグ管理などが統合されています。
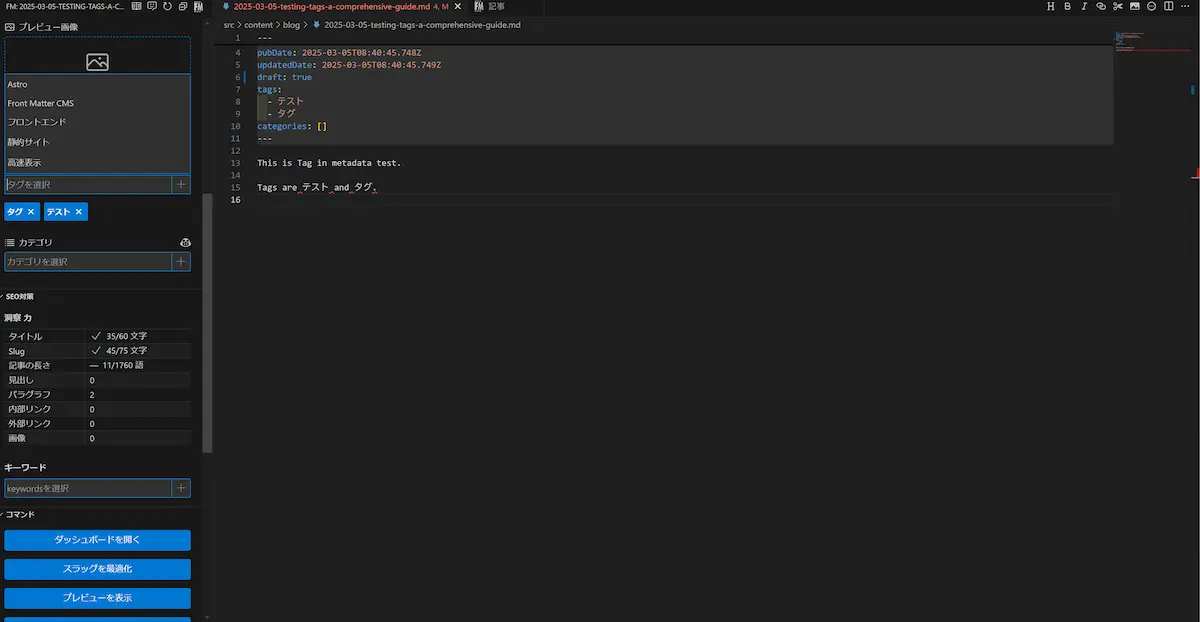
記事を選択すると、Markdownファイルのフロントマター部分を編集するための専用UIが表示されます。タイトルや公開日、タグなどを直感的に設定・変更できます。とくにタグ入力では、過去に使用したタグが候補として表示されるため、表記ゆれを防ぎ、一貫性を保つのに役立ちます。

図2: Front Matter CMSでのメタデータ編集画面。タイトル、ディスクリプション、タグなどを直感的に編集でき、過去に使用したタグも候補として表示されます。
使って感じたポイント
普段から使い慣れているVS Code内で、記事の執筆からメタデータの編集、画像の挿入まで完結できるのは、想像以上に快適でした。
とくに便利だと感じたのは以下の点です。
- 記事一覧と検索: 記事が増えてきても、ダッシュボードで素早く目的の記事を見つけられます。下書き状態の記事だけやカテゴリ別の記事をフィルタリングすることも簡単
- メタデータ編集の容易さ: フロントマターのキー名を覚えたり、手打ちしたりする必要がなく、設定ミスを防げます。必須項目を設定しておけば、入力漏れもチェック可能
- 画像管理と挿入: あらかじめ設定したフォルダーに画像を保存しておけば、ダッシュボードのメディアライブラリから選択するだけで、Markdownの画像タグ(
!alt)を記事内に挿入してくれます。パスの指定ミスなどがなくなり、非常に効率的 - タグのサジェスト: 過去に使ったタグを候補表示してくれるため、タグの統一性を保ちやすい
WordPressのような高機能なCMSに比べると機能は限定的ですが、個人ブログのコンテンツ管理ツールとしては十分すぎるほど強力で、開発体験を大きく向上させてくれるツールだと感じました。
Astro + Front Matter CMSのメリット
AstroとFront Matter CMSを組み合わせてブログを構築することで、以下のようなメリットが得られます。
1. 表示が高速でSEOに強い
- AstroのSSGとゼロJSビルドにより、超高速なWebページを実現
- 検索エンジンのクロールが容易
- Google検索に影響するUXを測定する指標のコアウェブバイタル(CWV)評価向上が期待できる
2. Markdownベースで簡単に記事管理
- AstroはMarkdownをネイティブでサポートしており、特別な設定なしにMarkdownファイルからブログ記事ページを生成可能
- Front Matter CMSはAstroプロジェクトのセットアップ🔗を簡単で、執筆者はMarkdown記法に集中でき、技術的な設定に煩わされることなくコンテンツ作成を進められます。
- Front Matter CMSは、このMarkdownファイルとそのメタデータ(フロントマター)をVS Code上で直感的に管理する機能を提供
3. サーバーレスで低コスト運用が可能
- Astroが生成するのは静的なHTML、CSS、JavaScriptファイルです。これらはデータベースや複雑なサーバーサイド処理を必要としないため、Cloudflare Pages, Vercel, Netlify といった静的ホスティングサービスで無料または非常に低コストで運用可能(このブログはCloudflare Pagesを利用しています)
- Front Matter CMSはVS Codeの拡張機能であり、ローカル環境で動作するため、追加のサーバーコストはかかりません
4. Git連携で自動デプロイが簡単
- ブログのソースコードをGitHubなどのGitリポジトリで管理
- Front Matter CMSで記事を編集・保存し、変更をGitリポジトリにプッシュ
- Cloudflare Pagesなどのホスティングサービスは、Gitリポジトリの更新を検知して自動的にビルドとデプロイを実行するように設定
これにより、「記事を書いてプッシュするだけ」でブログが更新される、効率的なワークフローが実現します。
メリットのまとめ
AstroとFront Matter CMSの組み合わせは、「高速表示」「SEOへの強さ」「コンテンツ管理のしやすさ」「低コスト運用」「簡単なデプロイフロー」 を実現したい個人ブログやコンテンツサイトにとって、非常に魅力的な選択肢の1つと言えるでしょう。
今後の発展
このブログはまだ始まったばかりですが、今後以下のような機能追加や改善を行っていきたいと考えています。
- 記事検索機能: ブログ内検索機能を実装し、目的の記事を素早く見つけられるように
- コメント機能: Disqusなどのコメント機能を追加し、読者とのコミュニケーションを図れるように
- タグ一覧ページ: タグを探しやすいタグ一覧ページを作成し、関連記事を見つけやすく
- ダークモード対応: ユーザーの好みに合わせて、ライトモードとダークモードを切り替えられる機能
- 英語対応: 多言語対応とまではいかないですが、英語も対応してより多くの人に読んでもらえるように
今後もブログの改善を続け、読者の皆様に有益な情報を提供できるよう努めます。 どうぞよろしくお願いします。